Node.js 筆記(一)介紹與安裝
最近正在摸索Node.js,接下來會慢慢記錄自己的學習過程。
我們來看看在NodeJS 華文維基平台是怎麼介紹他的。
這邊簡單的介紹一下
Node.js,Node.js是一個高效能、易擴充的網站應用程式開發框架 (Web Application Framework)。它誕生的原因,是為了讓開發者能夠更容易開發高延展性的網路服務,不需要經過太多複雜的調校、效能調整及程式修改,就能滿足網路服務在不同發展階段對效能的要求。
Node.js使用效能十分優秀的V8 JavaScript Engine,讓網站開發人員熟悉的JavaScript程式語言,也能應用於後端服務程式的開發,並且具有出色的執行效能。
Node.js有以下幾個優點:
- 可同時做前後端的語言
- 高效能「非同步IO」不會延遲等待
- 低耗能(需要時再取得資源)
- 第三方模組豐富
- 學習曲線低
Quick Start
安裝
至Node.js 官方首頁下載。
Example
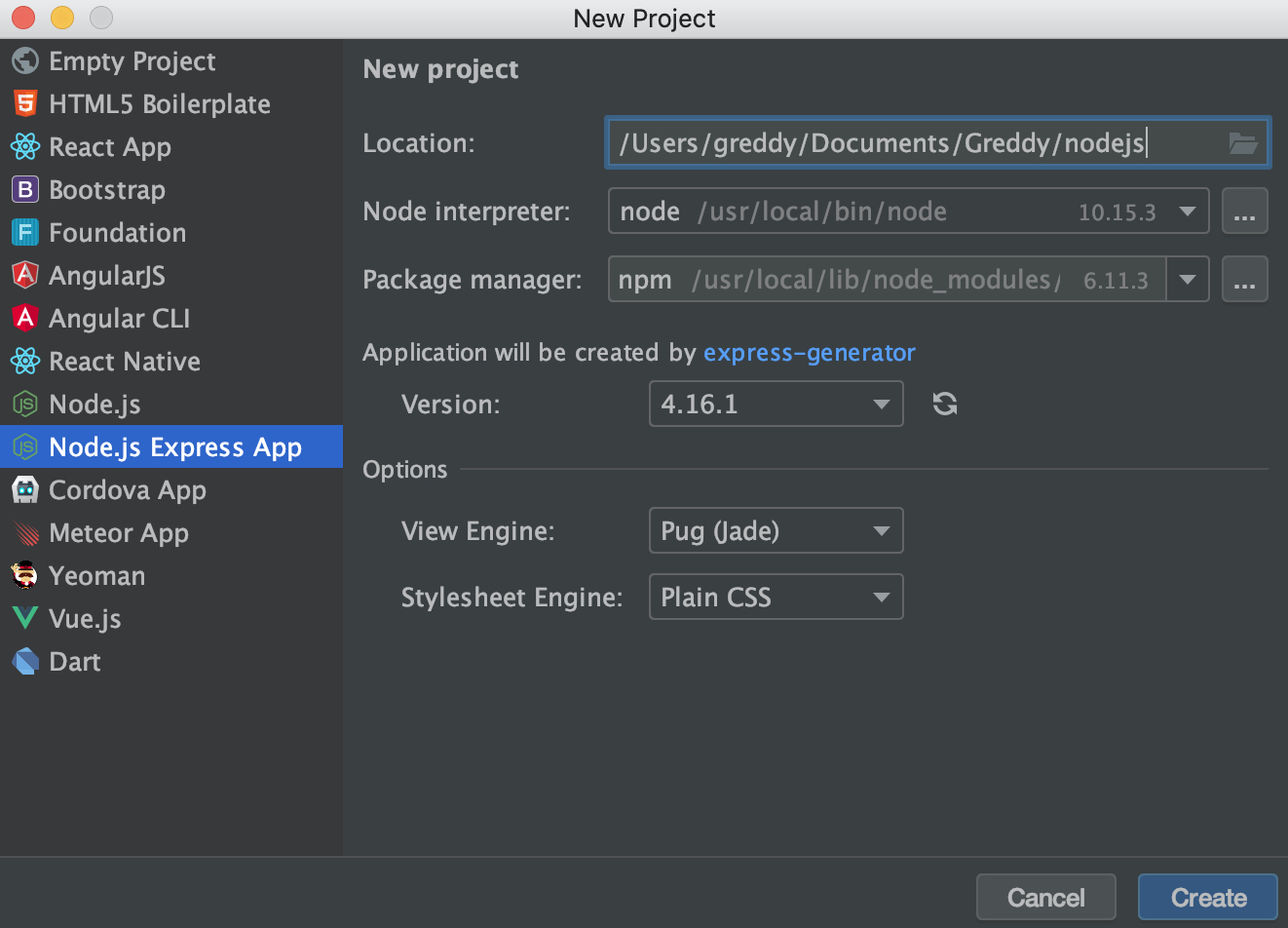
我這邊使用的是WebStorm IDE
WebStorm IDE,新建專案

我們使用
ExpressFramework,Express是Node.js非常流行的框架之一。
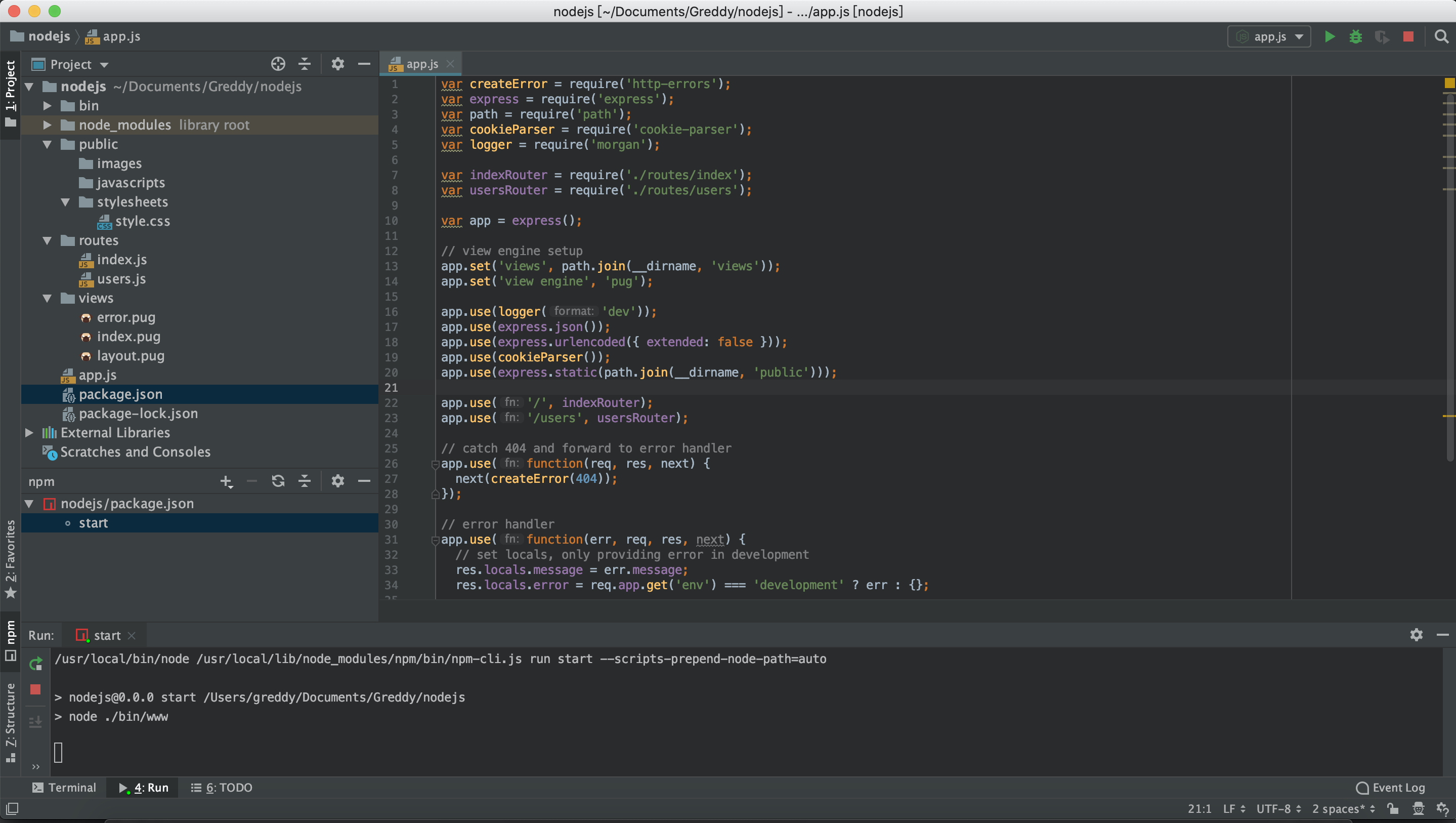
專案初始化的架構

叫出
npm視窗
執行
start
開啟網頁,localhost:3000

說明
資料結構
我們來簡單說明一下Express的資料結構1
2
3
4
5
6
7
8
9
10
11
12
13
14├── public
├── images
├── javascripts
└── stylesheets
└── styles.css
├── routes
└── index.js
└── users.js
├── views
└── error.pug
└── index.pug
└── layout.pug
├── app.js
└── package.json
- app.js 為整個專案啟動的第一支程式。
- 頁面呈現的
html放在views的folder中。pug為Express的渲染引擎,可視為簡易版的html public為所有靜態資訊的放置處。- 我們可以將網站用到的
controller放到routes中。
Trace Code index
- app.js
Node.js是使用require來import model1
2
3
4
5var express = require('express');
var indexRouter = require('./routes/index');
var app = express();
app.use('/', indexRouter);
index.js
- 使用
.get創建一個http get的controller - render 使用
index.pug頁面,並帶入參數title值為Express
- 使用
index.pug
今天的筆記就到這邊,期待下次再會!
Reference
Node.js 官方首頁
Express
NodeJS 華文維基平台
Donate
謝謝您的支持與鼓勵