Vue.js 筆記(二)基礎
今天要跟大家介紹的是 Vue 的基礎語法
- 插值
- 指令
- class綁定
- style綁定
Quick Start
接下來將要分享我的 Vue 學習筆記,有任何建議與需要改進的地方,也請大家多多指教。
因 Hexo 已採用
Vue框架,故以下範例在大括號中皆多一個空白符號,使用範例時,請自行去除空白
插值
- 文本方式呈現,使用 {{}}
指令
v-html
- 內含
html語法,需防止XSS攻擊,使用v-html指令
v-show
- 動態顯示和隱藏 Dom 元素
- 可在 console 中操作
isShow參數
v-if
- 動態創建和刪除 Dom 元素
- 可查看網頁原始碼,發現並無創建 Dom 元素

v-if, v-else-if, v-else
- 動態創建和刪除 Dom 元素
- 可在 console 中進行操作

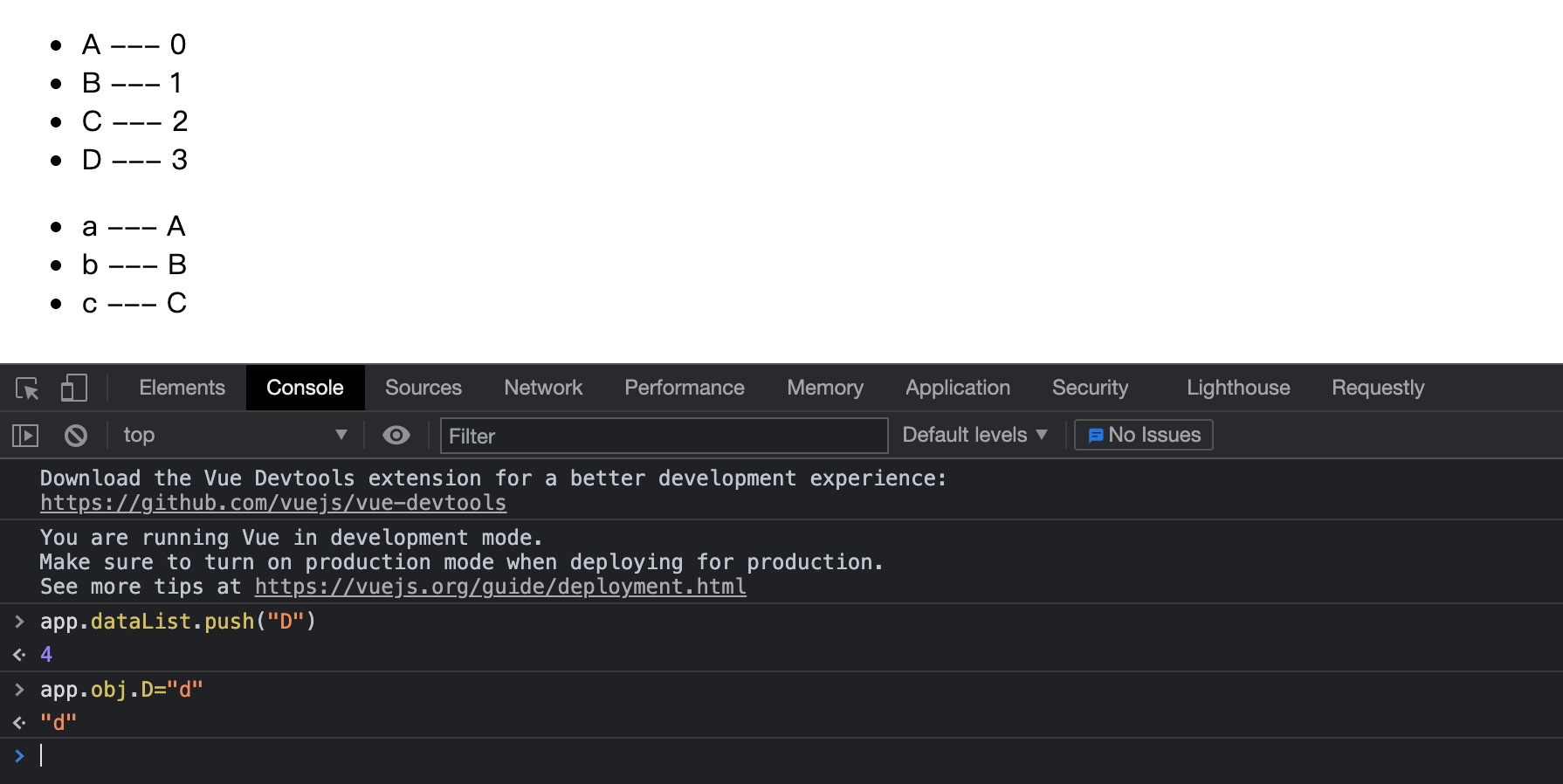
v-for
- 使用 for 迴圈
- 可在 console 中進行操作,使用
Object寫法時,如果動態增加新元素是無法生效
class綁定
- class 綁定有三種方式,分別是
三元判斷式,Object寫法與Array寫法 - 使用
Object寫法時,如果動態增加新元素是無法生效,Array寫法則無此限制 - 可查看網頁原始碼

- 可在 console 中進行操作

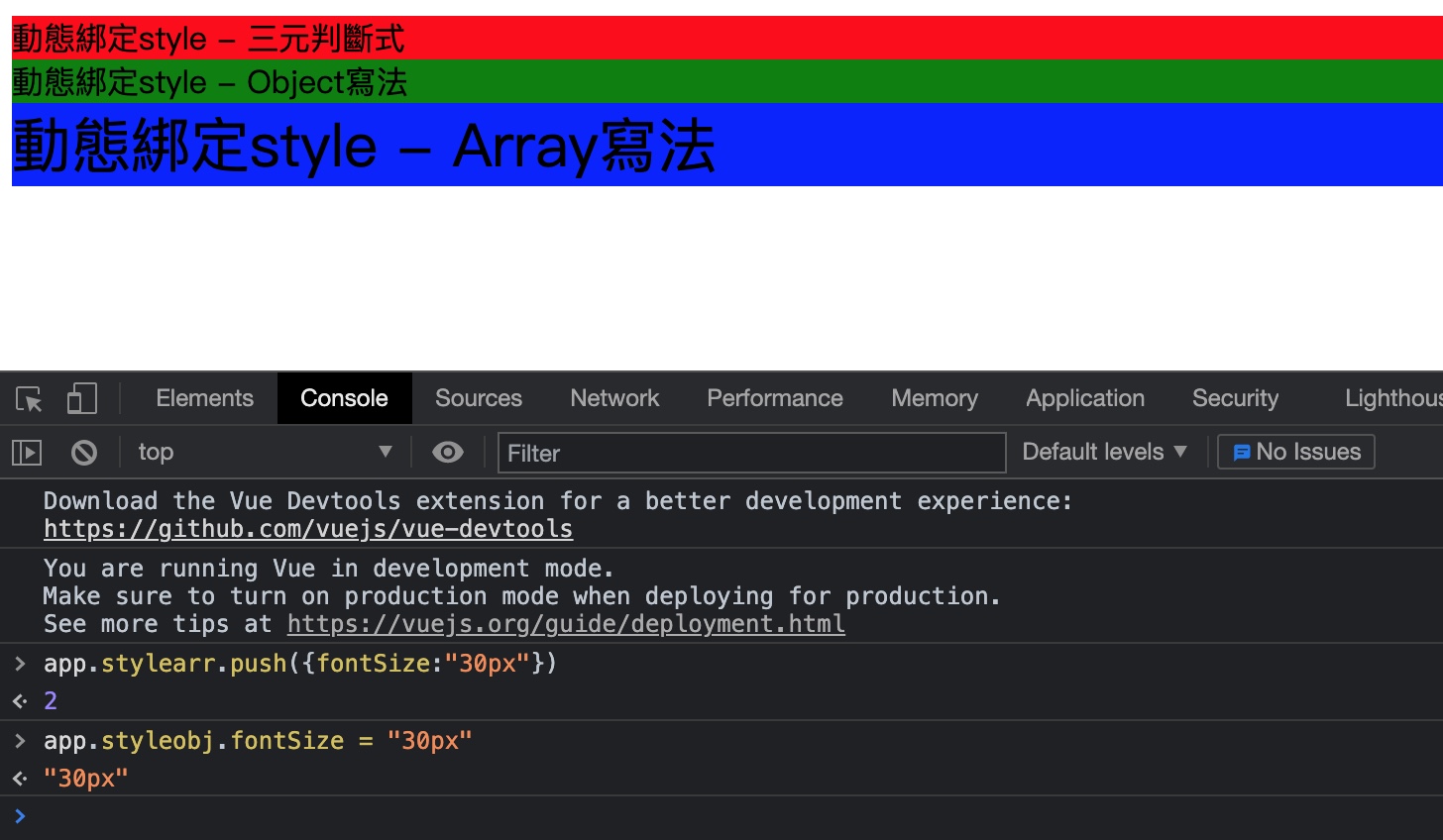
style綁定
- style 綁定同樣也有三種方式,分別是
三元判斷式,Object寫法與Array寫法 - 可在 console 中進行操作

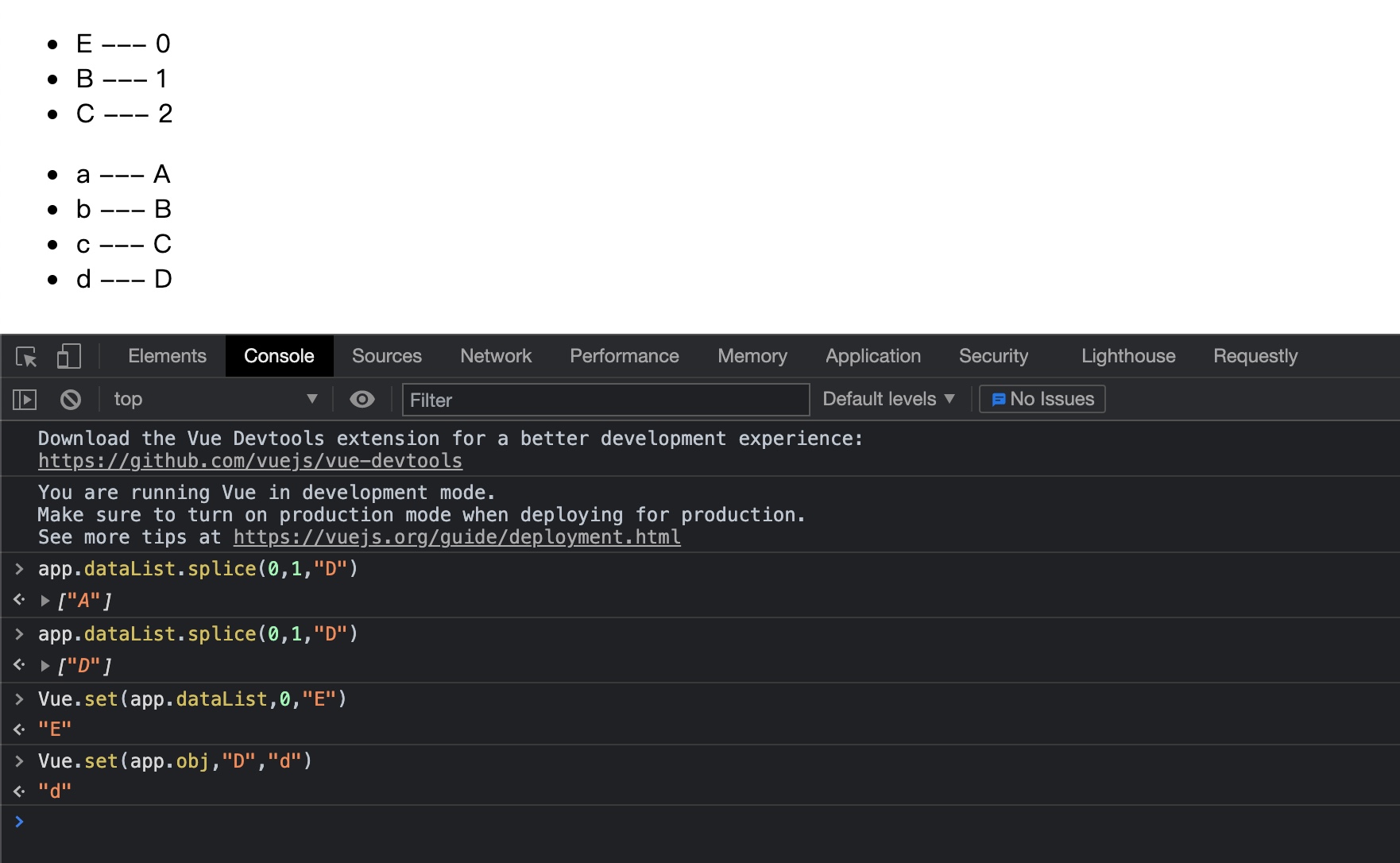
需要注意的地方
- 無法透過索引值改變
- 透過
splice進行修改- 透過
Vue.set進行修改- 之前的
Object寫法也可透過Vue.set進行修改
sample code
輸出

今天的筆記就到這邊,期待下次再會!
Donate
謝謝您的支持與鼓勵