Vue.js 筆記(三)List 過濾應用
今天要跟大家介紹一個比較常見的 List 過濾應用
Quick Start
接下來將要分享我的 Vue 學習筆記,有任何建議與需要改進的地方,也請大家多多指教。
因 Hexo 已採用
Vue框架,故以下範例在大括號中皆多一個空白符號,使用範例時,請自行去除空白
說明
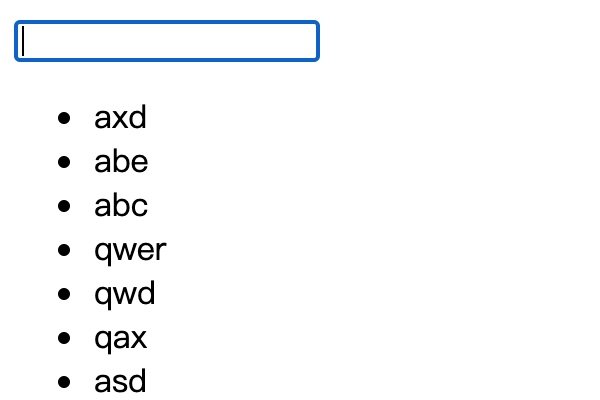
首先我們需要有個 input box 可以讓使用者輸入要過濾的訊息,我們還需要有些數據。
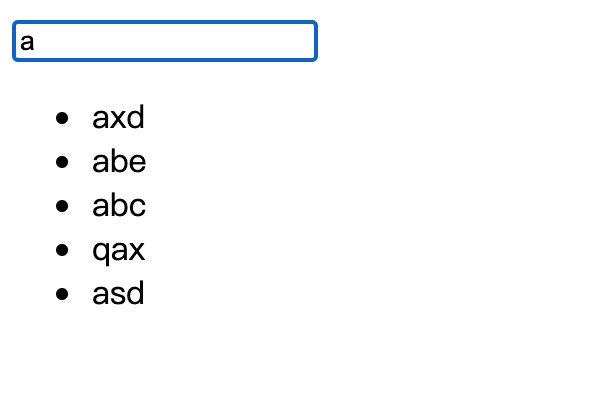
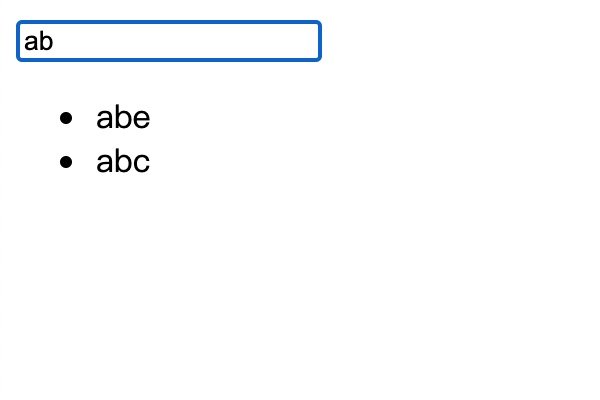
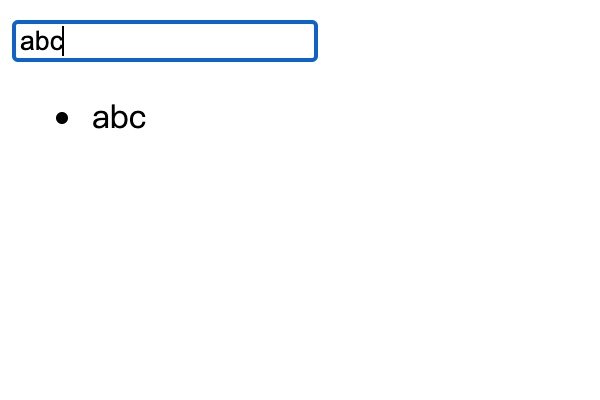
當使用者在輸入匡輸入值時,自動過濾這些數據。
sample code
輸出

補充
目前的方法是有兩個變數,一個是原始數組,一個是顯示的數組,將原始的數組進行過濾後把值賦予顯示數組進行展示。
這方法不是很好,之後會有更進階的做法。
今天的筆記就到這邊,期待下次再會!
Donate
謝謝您的支持與鼓勵