Vue.js 筆記(四)事件
今天要跟大家介紹事件處理器
Quick Start
接下來將要分享我的 Vue 學習筆記,有任何建議與需要改進的地方,也請大家多多指教。
因 Hexo 已採用
Vue框架,故以下範例在大括號中皆多一個空白符號,使用範例時,請自行去除空白
事件處理器三種寫法
- 如果不傳參數可不寫()
- 如果動作很簡單,可直接寫在
click之後
sample
事件修飾符
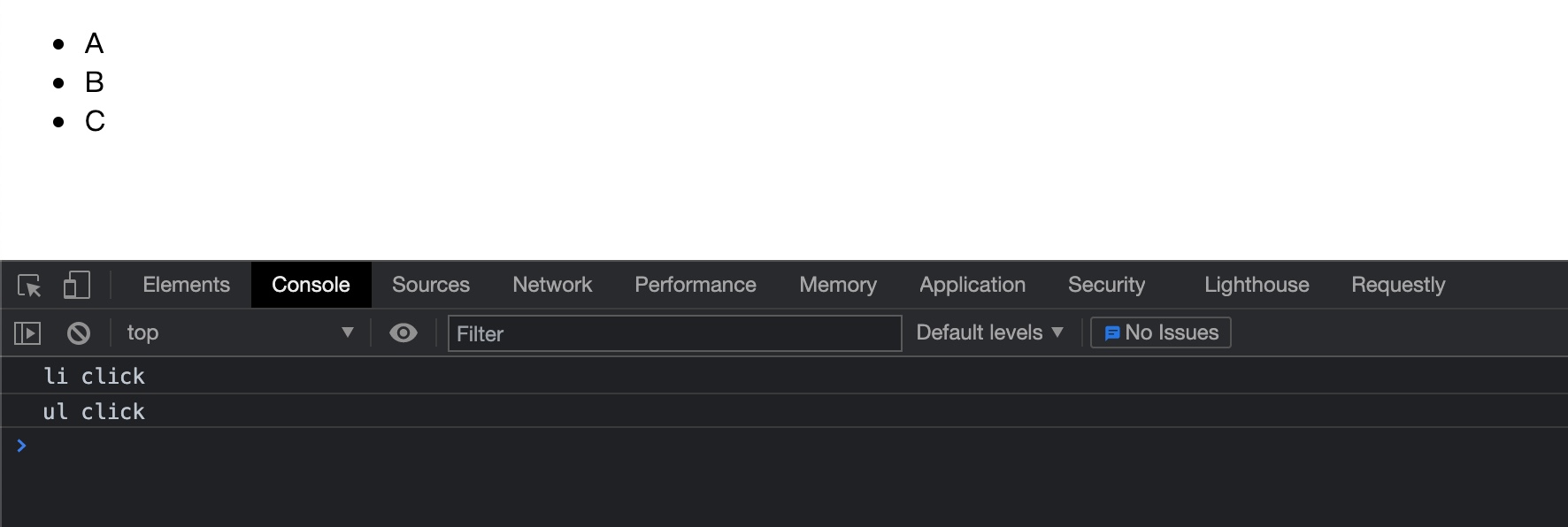
當 ul 與 li 都綁定事件時, li 事件觸發會接著觸發 ul 事件。
- 點擊
A
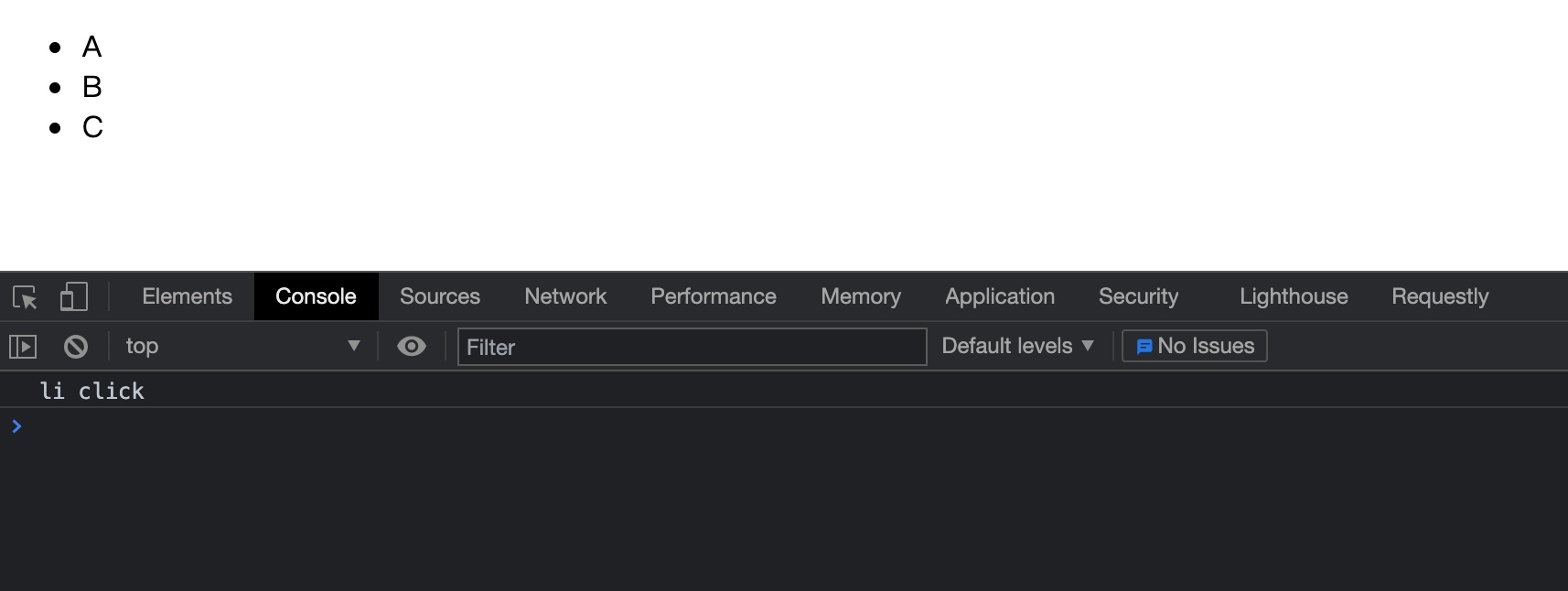
如果要阻止觸發 ul 事件
使用
Event.stopPropagation()阻止冒泡
使用 @click.stop 事件修飾符

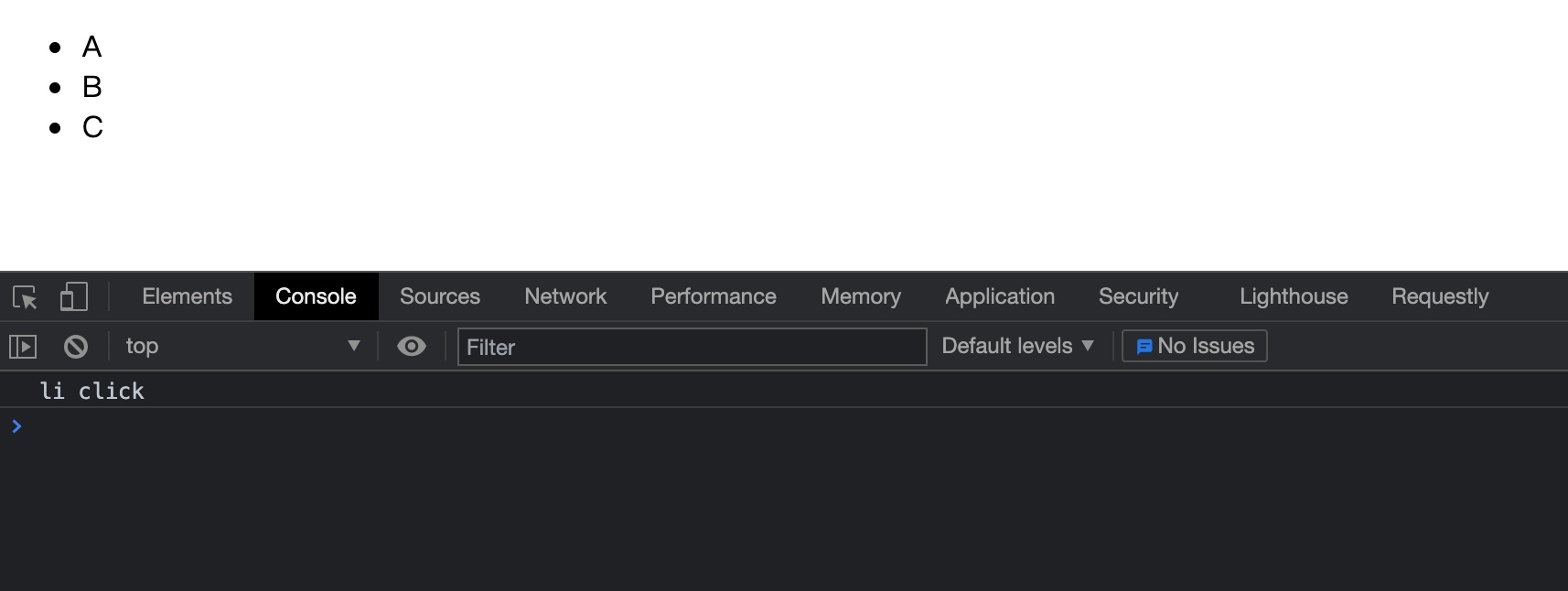
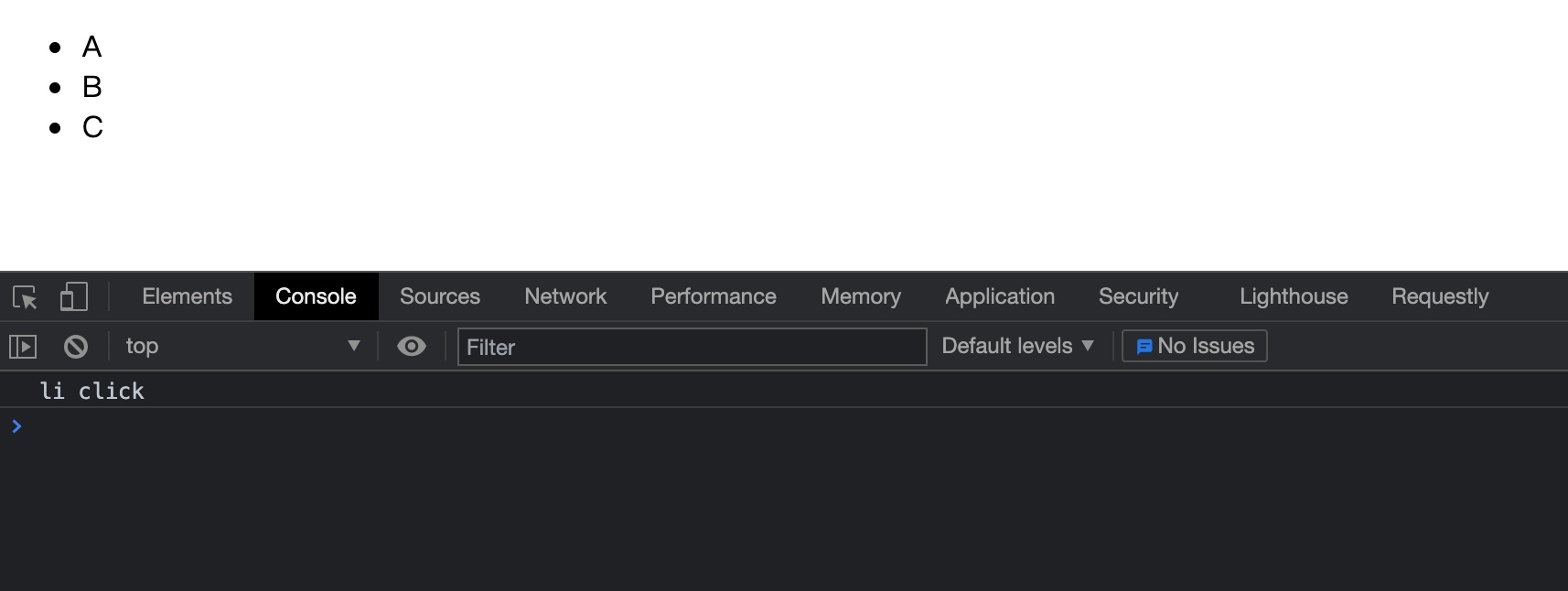
使用 @click.slef 事件修飾符
只有自己被觸發時,才會執行

其他的修飾符,如: @click.prevent ,這效果等同於
Event.preventDefault()如果事件可以被取消,就取消事件
可以透過Event.cancelable()查看事件是否能被取消其他的修飾符,如: @click.once
只限定觸發一次的事件修飾符
按鍵修飾符,如: @keyup.enter
當輸入
Enter按鍵時觸發
今天的筆記就到這邊,期待下次再會!
Donate
謝謝您的支持與鼓勵