Vue.js 筆記(七)vite-element-admin dialog loading使用
今天在使用 vite-element-admin 時,當點選確定時,想要做出一個 loading 畫面,上網找了幾個方法,在此記錄一下可行的方案。
Quick Start
我這邊使用的是 ElLoading ,請參考一下範例。
特別注意,
target讓 loading 畫面鎖定在 dialog 畫面大小
2
3
4
const loadingInstance = ElLoading.service( { target : '.el-dialog', text : 'Loading', background : 'rgba(0, 0, 0, 0.2)' } )
// 關閉 loading
loadingInstance.close()
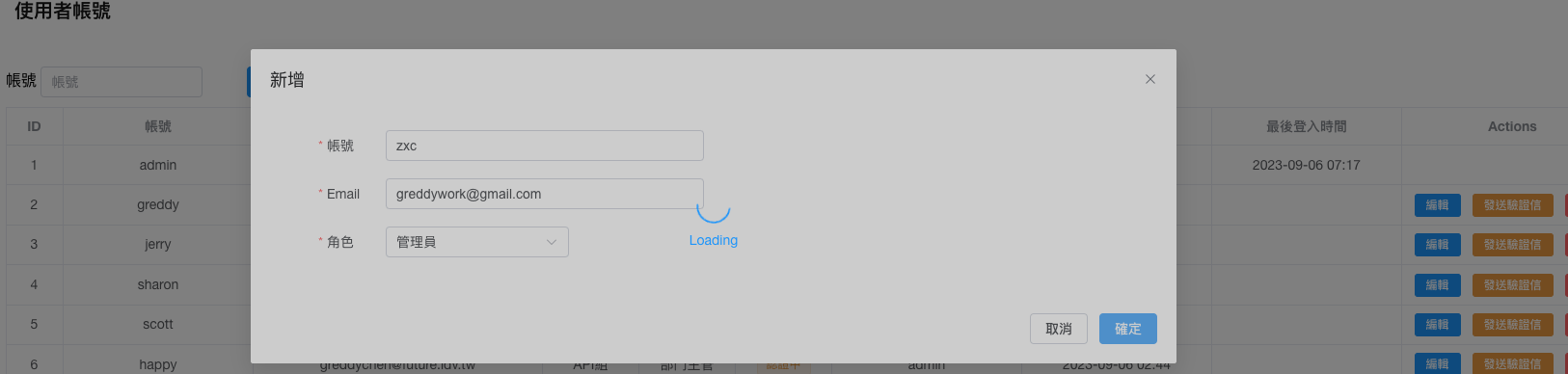
成果

這次紀錄就到這邊,如果有其他問題請再跟我說。
Reference
Donate
謝謝您的支持與鼓勵