Vue.js 筆記(八)vite-element-admin 表中表實作
今天想要跟大家介紹下,我是如何在 vite-element-admin 中,實現 表中表 並且有 手風琴 效果。
Quick Start
特別說明
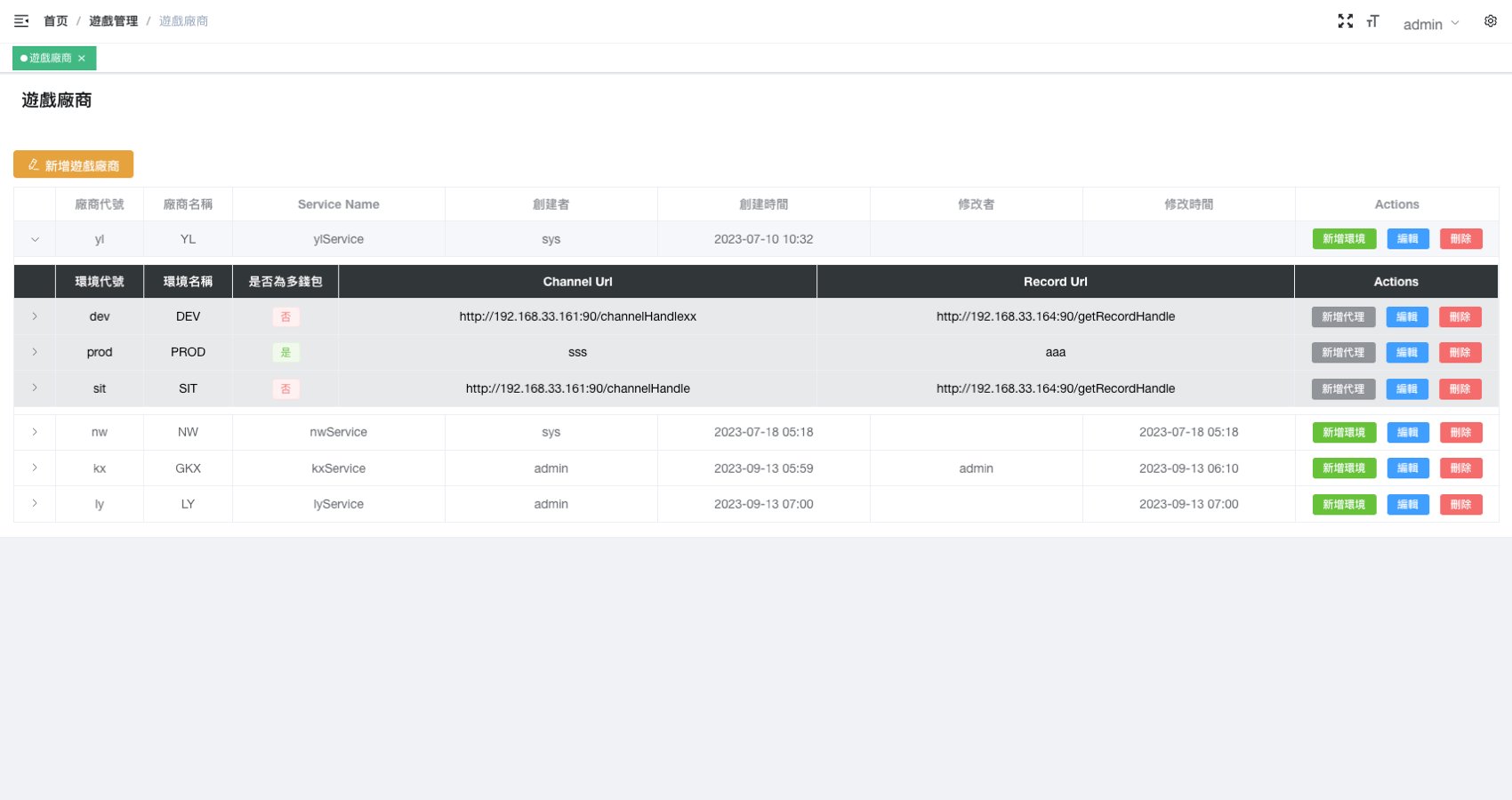
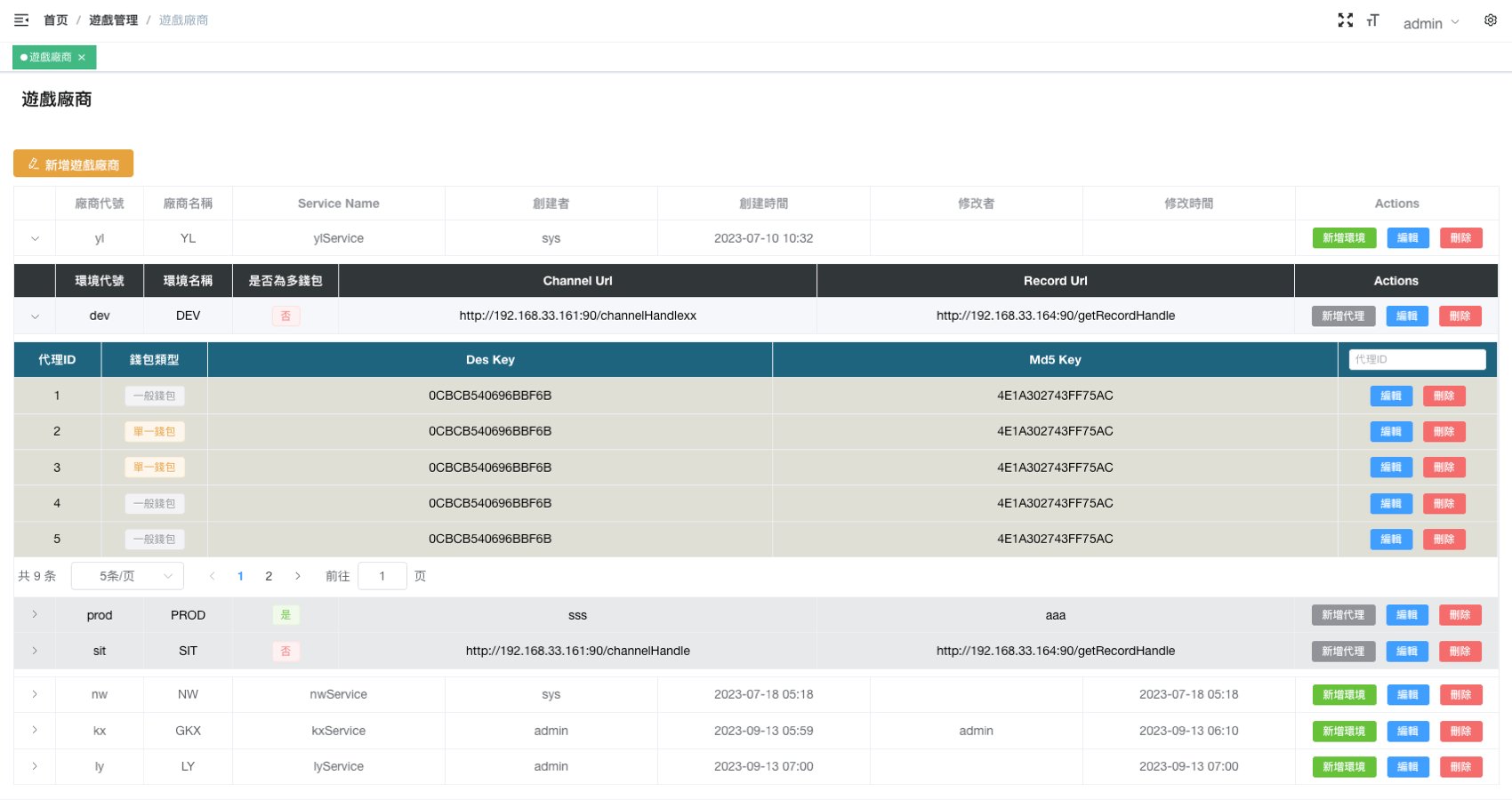
表中表
新增一個 column,並使用 type 為
expand1
2<el-table-column type="expand">
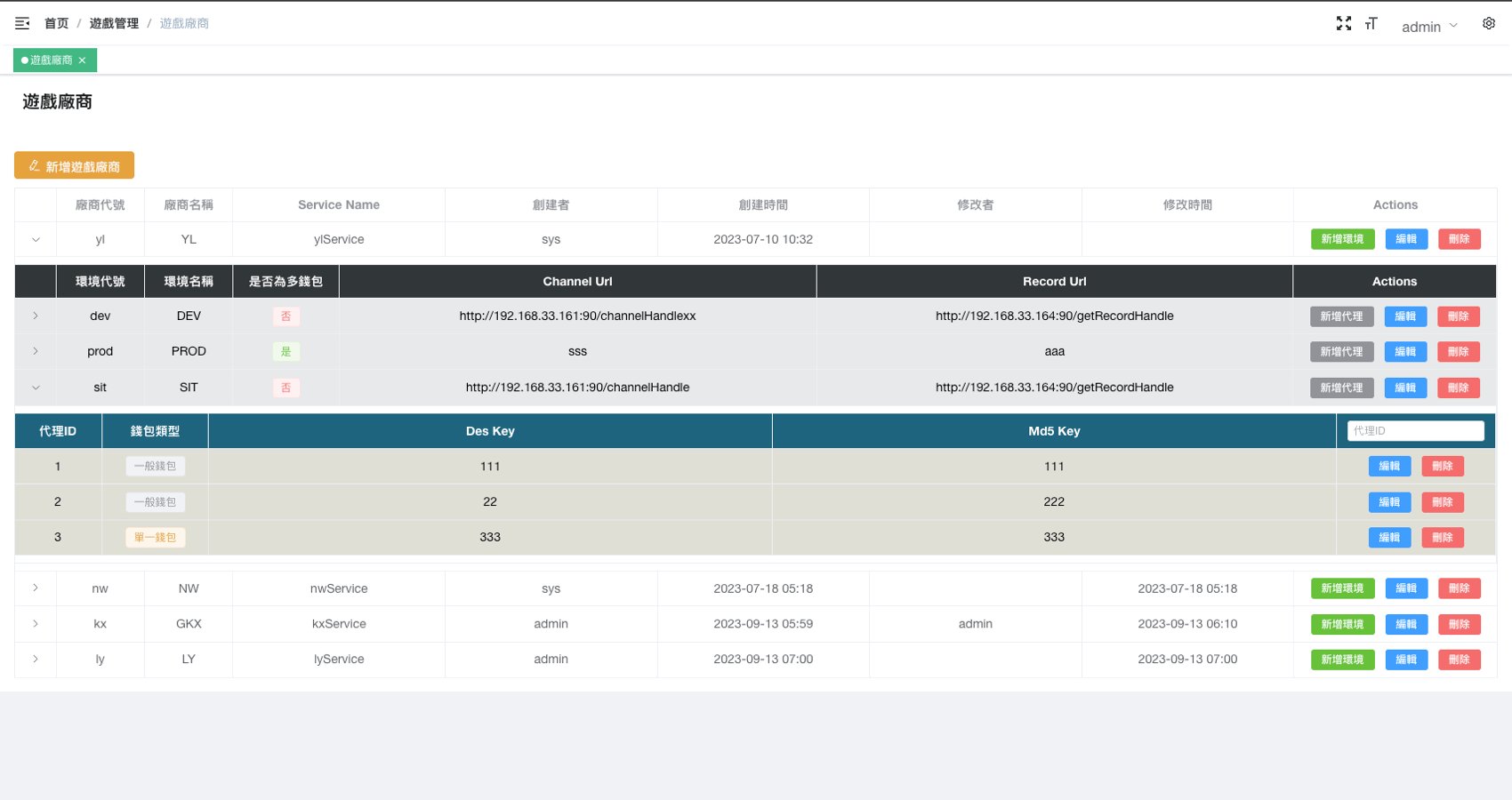
</el-table-column>手風琴效果
有兩個步驟需要注意,一個是需判斷是開或關,另一個是超過1個打開時,須將其他的關閉
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18const triggerRowExpand = async( row, expandRows ) => {
// 判斷是打開或是關閉,打開需要更新數據
if ( expandRows.includes( row ) ) {
if ( set.expandListQuery.provider_code !== row.provider_code ) {
set.expandListQuery.provider_code = row.provider_code
getExpandList()
}
}
// 當打開的數量超過1個時,須將其他的關閉
if ( expandRows.length > 1 ) {
expandRows.forEach( ( expandrow ) => {
if ( row.provider_code !== expandrow.provider_code ) {
// 將 table 的 ref 做命名定位
providerTableRef.value.toggleRowExpansion( expandrow, false )
}
} )
}
}
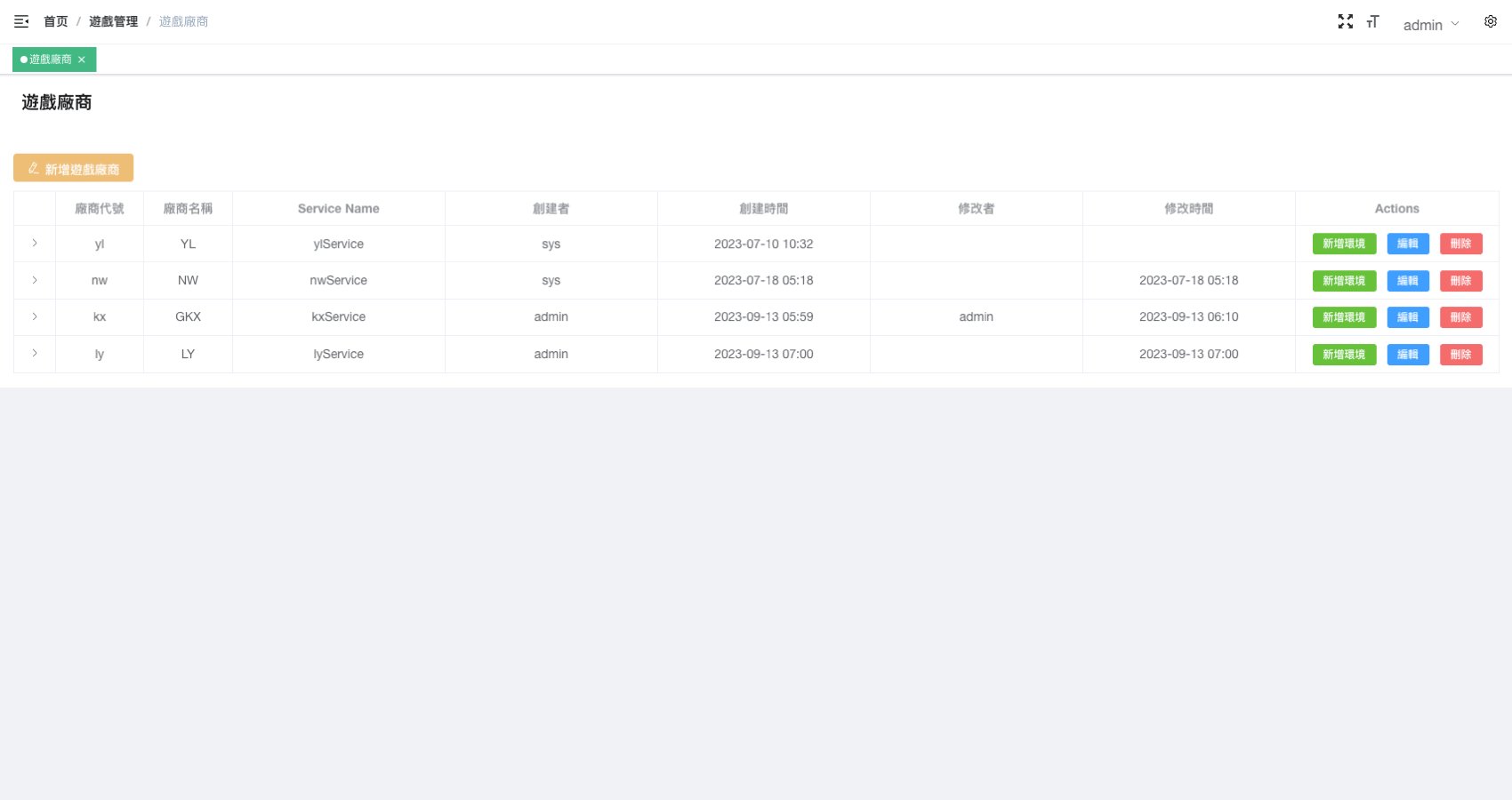
成果

這次紀錄就到這邊,如果有其他問題請再跟我說。
Donate
謝謝您的支持與鼓勵